

While these kiosks aim to streamline the checkout process, users often face challenges such as scanning errors, unclear payment steps, and usability issues that lead to frustration and delays. The following are 3 key problems

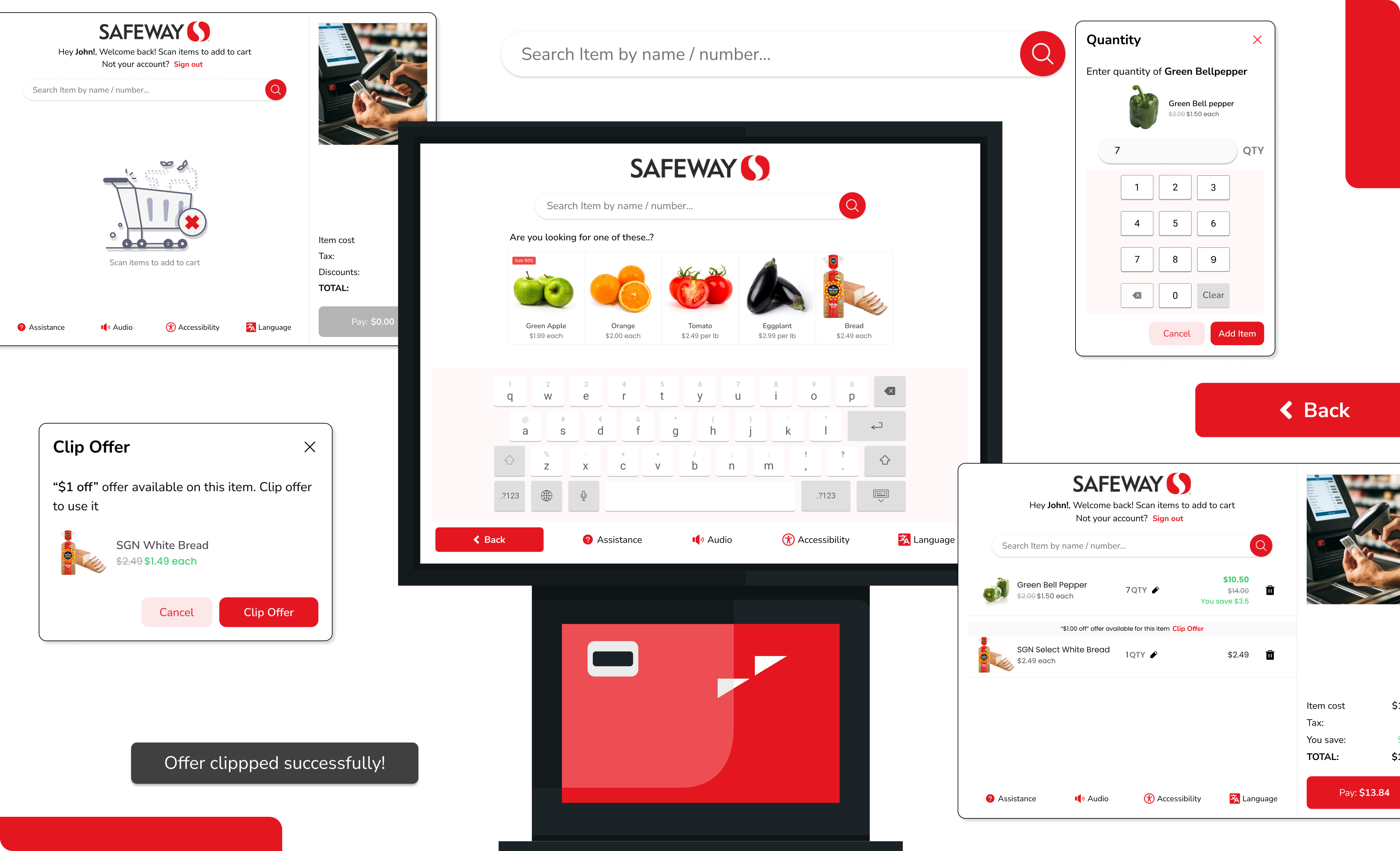
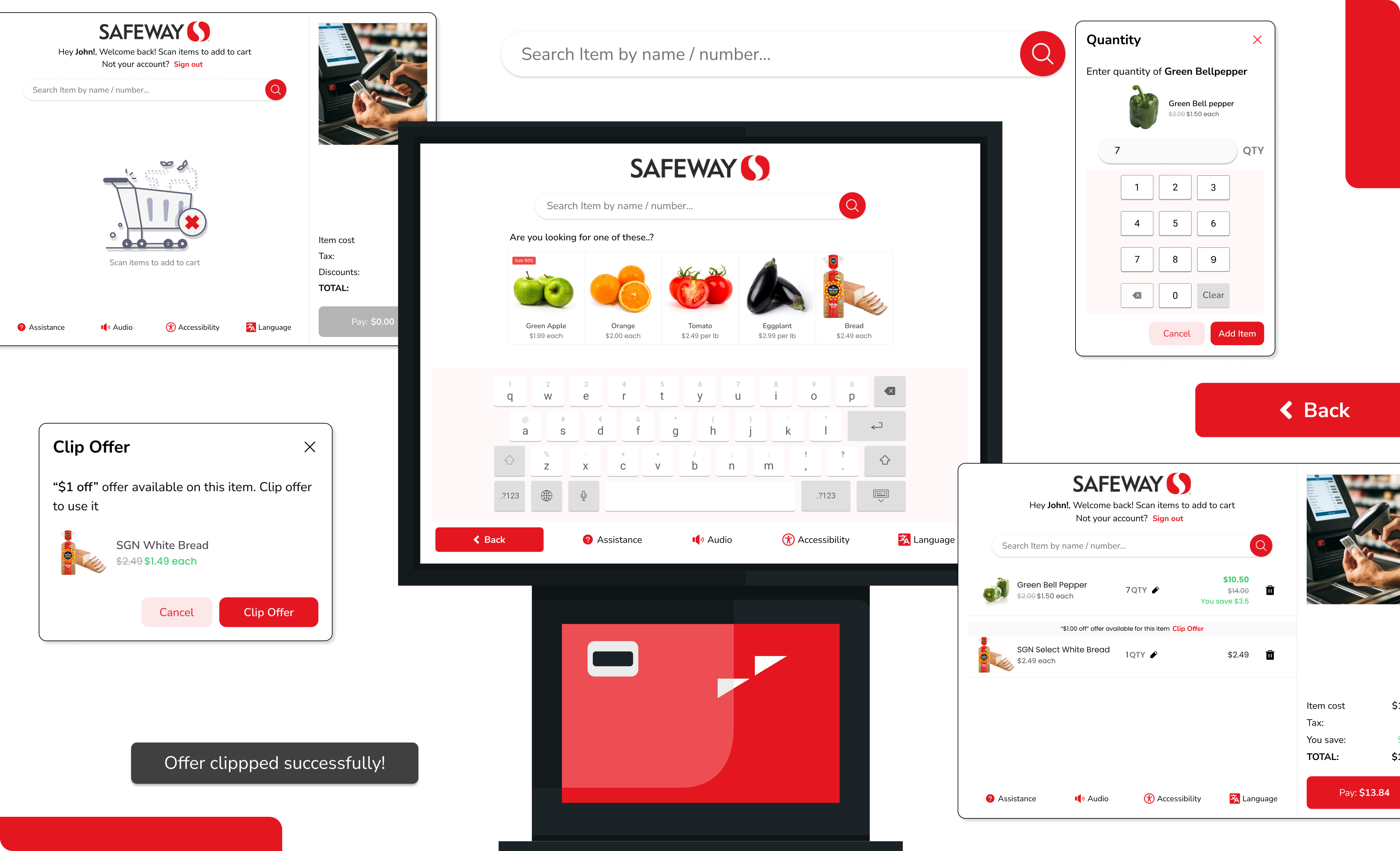
To add discount, user have to scan discount barcodes in the isle or add them from the app before going to the counter


The animation on the side guides users in scanning items, and a familiar search bar allows barcode-free searches. Since produce names can be hard to recall, even for frequent users, the search results provide more details and relative products!



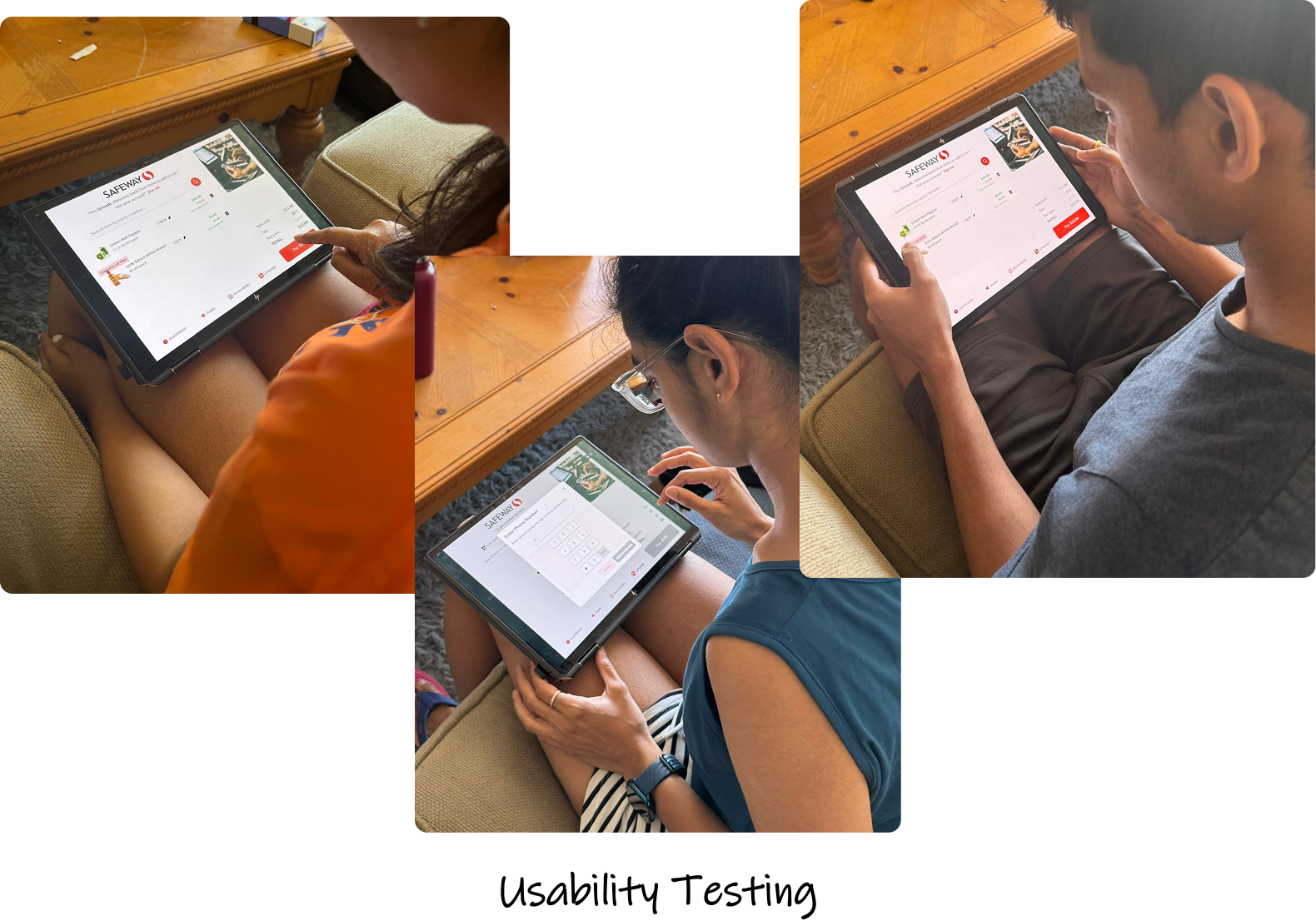
Usability testing was conducted on all three types of users and the time efficiency increased by 60%. The environmental conditions were not very similar to Safeway checkout areas, but users understood the new UI, flow, and interactions much better, reducing the confusion.


If you like what you see and want to work together, get in touch!
indu.subramanian01@gmail.com